来源:小编 更新:2025-04-22 06:22:02
用手机看
你有没有想过,在浏览器里也能玩到超级有趣的小游戏呢?没错,就是那种让你一玩就停不下来的小游戏!今天,我要带你走进一个神奇的世界——jQuery小游戏的世界。这里,不仅有丰富的游戏类型,还有超酷的互动体验。准备好了吗?让我们一起开启这场刺激的冒险之旅吧!

你知道吗?jQuery,这个在Web开发界鼎鼎有名的JavaScript库,竟然也能让小游戏变得如此生动有趣。它就像一个魔法师,轻轻一挥,就能让网页上的元素动起来,让游戏变得栩栩如生。

首先,你得学会jQuery的基本用法。这就像学习魔法师的咒语一样,你得先记住它们。比如,选择器(如ID选择器、类选择器、属性选择器等)就是你的咒语,它们能帮你找到网页上的元素。链式操作、DOM元素操作等,都是你必须要掌握的技能。

jQuery对DOM(文档对象模型)的操作提供了极大的便利。你可以轻松地获取、添加、删除或修改DOM元素。在游戏开发中,这就像拥有了魔法师的法杖,可以随心所欲地操控游戏元素,如改变游戏元素的位置、显示得分等。
游戏通常涉及用户与界面的交互,这就需要用到事件监听和处理。jQuery提供了丰富的事件函数,如click、mouseover、keydown等,让你可以响应用户的每一个动作,实现游戏逻辑。
jQuery的动画功能是其一大亮点。通过.animate()方法,你可以创建平滑的过渡效果,增强游戏的视觉体验。比如,在游戏中,角色的移动、物体的旋转等都可以借助动画实现。
现代小游戏常常利用HTML5的新特性,如Canvas用于绘制游戏场景,Web Audio API处理音频,localStorage用于存储游戏数据等。jQuery与HTML5的结合,就像打开了新世界的大门,让小游戏变得更加丰富多彩。
现在,让我们来看看一些jQuery小游戏的实例,感受一下魔法师的杰作。
益智小游戏是jQuery小游戏中的佼佼者。比如,一个简单的益智小游戏,你需要随机数排序,周围的灰色单元格单击单元格。这个游戏不仅考验你的智慧,还能让你在游戏中放松心情。
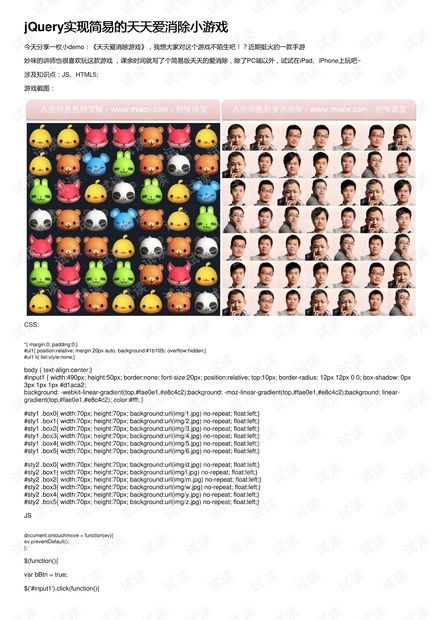
另一个有趣的图像益智游戏,你需要重新排列图像元素,形成一个可爱的形象。这个游戏简单又有趣,让你重温童年的美好时光。
这个游戏使用jQuery UI,是一个简单的2玩家来玩圈和十字架的游戏。jQuery库的强大功能,让你可以轻松实现这个有趣的游戏。
jQuery的数独游戏,结合了PHP网格生成器,让你在游戏中挑战自己的逻辑思维能力。
谁不喜欢马里奥呢?现在,马里奥游戏也来到了你的浏览器。这款jQuery的马里奥游戏,让你在浏览器里也能体验到经典的马里奥冒险。
想要自己动手开发jQuery小游戏吗?没问题,让我们一起成为魔法师吧!
首先,你得学会jQuery的基本用法。可以通过阅读官方文档、参加线上课程等方式,快速掌握jQuery的技能。
接下来,你需要发挥自己的创意,设计一款有趣的游戏。可以从简单的游戏开始,逐步提升难度。
你需要编写代码,将你的创意变成现实。在这个过程中,你可以参考一些优秀的jQuery小游戏实例,学习他们的设计思路和实现方法。
在这个充满魔法的jQuery小游戏世界里,你将体验到无尽的乐趣。快来加入我们,一起成为魔法师,创造属于你的精彩游戏吧!